What are CDN Links?
Use a content delivery network (CDN) link for sharing/implementing your images. There are a few benefits to using CDN links:
- Shorter load time
- More reliable/available
- More secure/resilient
- Better scalability
For every file, you can generate a CDN link directly in your Kontainer – for instance, to embed it in a newsletter.
CDN Parameters
Cdn url have optional parameters to change the output. All parameters are add as get variables.
d: ID of download format (ask an admin user for the ID)
w: width for proportional resize
h: height for proportional resize
q: value from 0 – 100 for image quality
Image format can be set by change the extension the url. Allowed formats are jpg, png, gif, webp
Examples:
https://xxx.kontainer.com/cdn/xxxxx/example.png?w=100&h=100
https://xxx.kontainer.com/cdn/xxxxx/example.png?d=xxxx
https://xxx.kontainer.com/cdn/xxxxx/example.webp
How to Use CDN Links
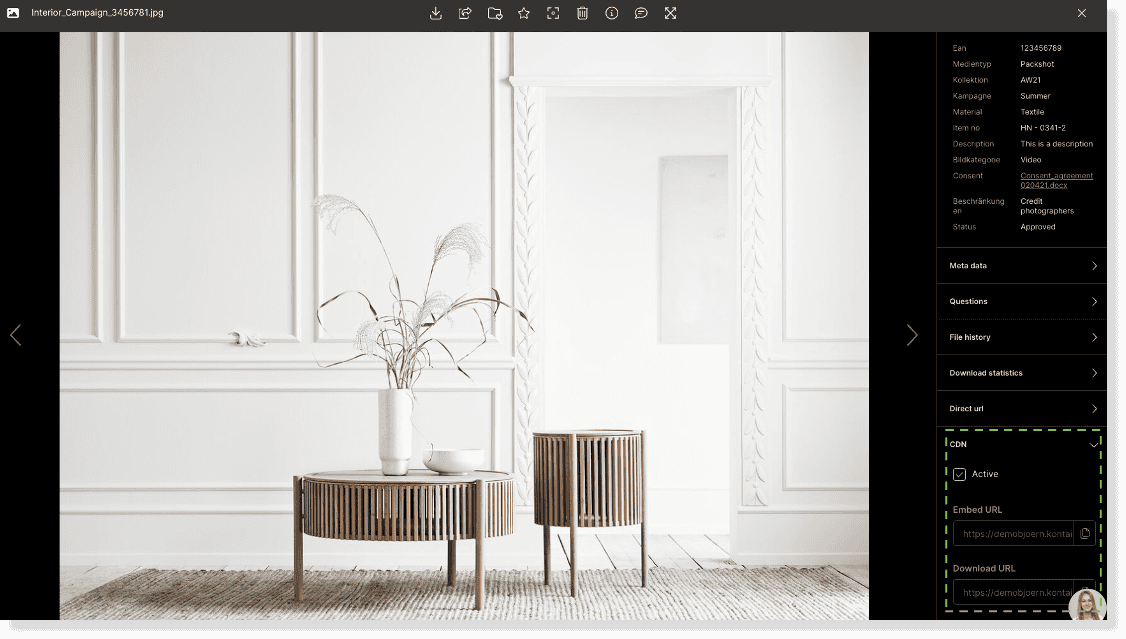
Click on an image in your Kontainer to get the preview. Then choose the info icon in the top menu.

In the menu on the right-hand side, scroll down to CDN and ‘activate.’
You will then be able to copy and use the direct CDN links for downloading or embedding the file a hand.

Use CDN Links in Hubspot
Create beautiful marketing content in HubSpot by adding perfectly matching assets directly from Kontainer’s easy crop & convert tool.
Select an image, click Download and then Download Custom.
Choose the desired picture format and click on “Embed source URL” in order to copy the CDN link.

Then, paste this link into your Hubspot CRM.
Have a look at a short video guide on how to use embedded CDN links in Hubspot: